ก่อนเริ่มบทความนี้ ผมเองต้องขออภัยทุกท่านหากผมเขียนบทความแต่ละตอนช้ามาก….. นะครับ เนื่องจากภารกิจงานหลัก และงานรองหลายอย่างติดกันเลย จึงเขียนบทความไม่เสร็จสิ้นสักทีครับ พอได้หยุดพัก จึงเริ่มมีเวลาเขียนเนื้อหาต่อจากเดิมบ้างครับ

เข้าเรื่องกันเลยแล้วกันครับ อย่างที่ผมได้เกริ่นเอาไว้ใน ตอนที่ #2 Part 1/3 เอาไว้ก่อนหน้านั้นว่าในหัวข้อนี้ เราจะมาเขียนอธิบายเกี่ยวกับ 3 หัวข้อหลัก คร่าวๆ ที่น่าจะนำไปใช้ประโยชน์ได้ ดังนี้
- Google Rich Snippets – หัวข้อที่หลายคนสนใจและถามกันเข้ามามากพอสมควร
- W3 Total Cached Plugins – ปลั๊กอินที่ผมใช้บ่อยและเป็นส่วนหนึ่ง (ขั้นต้น) ในการปรับ Page Speed
- Google Webmaster Tools – ในหัวข้อเกี่ยวกับการเรียกบอทมาเก็บข้อมูล (จริงๆ ส่วนนี้ก็ไม่น่าเกี่ยวกับ Onpage เท่าไหร่ครับ ผมจะเขียนไว้ท้ายสุดแล้วกันครับ)
ทั้ง 3 หัวข้อนี้คิดว่าบางท่านอ่านเคยได้ศึกษากันมาบ้างหรือรู้กันบ้างแล้วว่าคืออะไรและทำงานอย่างไรบ้าง ก็ข้ามเนื้อหาในตอนนี้กันได้เลยนะครับ หรือมีเพิ่มเติมก็แนะนำกันเข้ามาได้เลย 😉
Google Rich Snippets (Structured Data)
เนื้อหาในหัวข้อนี้หากผมเองเขียนลงลึกหรืออธิบายยืดยาว คิดว่าท่านที่เพิ่งเริ่มต้นหรือลองทำต้อง “งง” อย่างแน่นอนครับ ดังนั้นผมจะขอหยิบยกตัวอย่าง ที่น่าจะพบกันบ่อยมาให้พอเห็นภาพ และนำไปใช้กันได้แล้วกันนะครับ
ในความเป็นจริงแล้วเจ้า Google Rich Snippets นั้นไม่ใช่อะไรที่ใหม่เลยแต่อย่างใด ซึ่งให้เข้าใจแบบ (น่าจะ) เห็นภาพด้วยใจความที่กระชับขึ้น ไม่ต้องศัพท์เทคนิคมากผมขอนิยามมันด้วยคำว่า “ข้อมูลเชิงโครงสร้าง” แล้วกันครับ

อธิบายแบบเปรียบเปรยง่ายๆ ก็คือว่า ไอเว็บทั่วไปเนี่ย Google หรือ Search Engine มันจะเข้ามาเก็บข้อมูลเว็บเราไป จากนั้นมันจะวิเคราะห์เว็บเราด้วย Algorithm ที่ต่างกันไป เพื่อให้ได้ซึ่งข้อสรุปของเว็บไม่ว่าจะเป้นเนื้อหาและโครงสร้างในตำแหน่งข้อมูลต่างบนเว็บเรานั้นเอง
ตัวอย่างอย่างเช่นวิเคราะห์เว็บของเราว่าว่า…………
- เว็บเราน่าจะเกี่ยวกับอะไร
- มีข้อความใดซึ่งเป็นที่อยู่ และอยู่ส่วนไหนของเว็บบ้าง
- เบอร์ติดต่อมีไหม
- ใครเขียน
- เผยแพร่โดยใคร
- เผยแพร่เมื่อไหร่
- เนื้อหามีลิขสิทธิ์โดยใครไหม
- ใครเป็นผู้เผยแพร่
- มีคนรีวิวหรือแสดงความคิดเห็นไหม
- ร้านเปิดปิดกี่โมง (นึกภาพง่ายๆ แบบเพจบนเฟสบุ๊คเป๊ะ)
- ราคาสินค้าหรือบริการ
- โปรโมชั่น
- ประเภทของเว็บ ข่าว / บทความ / สินค้า / ซอฟแวร์ / ที่พัก / ร้านอาหาร ฯลฯ
และอีกมากมาย !!! (ทั้งหมดนี้บอกเล่าจากประสบการณ์นะครับ ว่ามันวิเคราะห์ละเอียดจริงๆ ถูกผิดประการใดต้องขออภัยด้วยนะครับ แต่ที่เจอก็ประมารนี้เลย) จนกระทั่งมีการนำ “ข้อมูลเชิงโครงสร้าง” ที่กล่าวถึงก่อนหน้ามาใช้กันนั้นเอง ข้อดีของข้อมูลเชิงโครงสร้างก็คือ เข้ามาแล้วเข้าใจ – ข้อมูลเชิงโครงสร้างนั้นเป็นตัวที่ถูกทำมาหรือเรียกได้ว่าออกแบบมาเพื่อให้ Bots นั้นเข้าใจเว็บของเราได้ทันที
มาดูกันต่อเลยว่า Schema (Google Rich Snippets) ที่แนะนำมีอะไรบ้าง ?
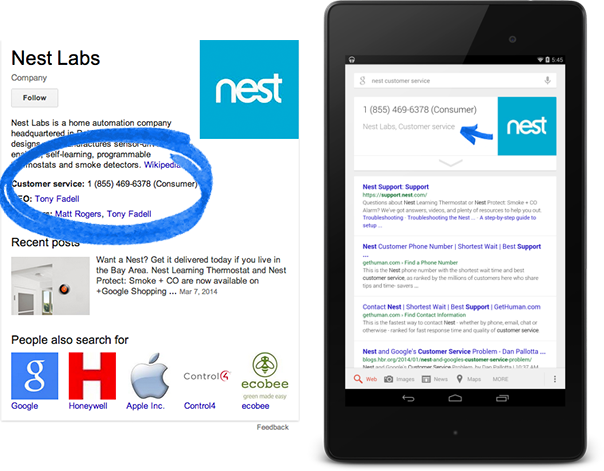
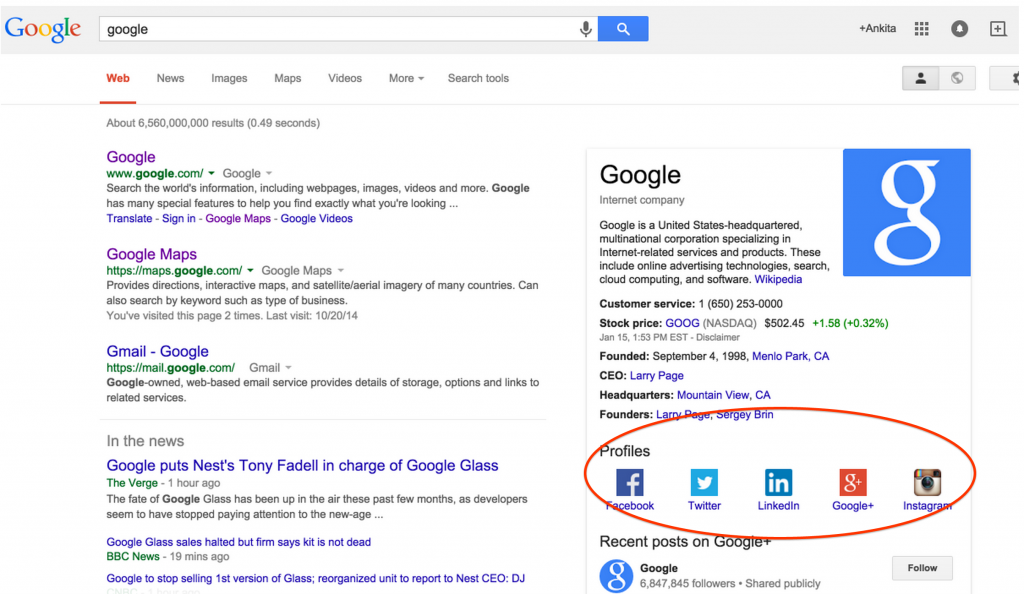
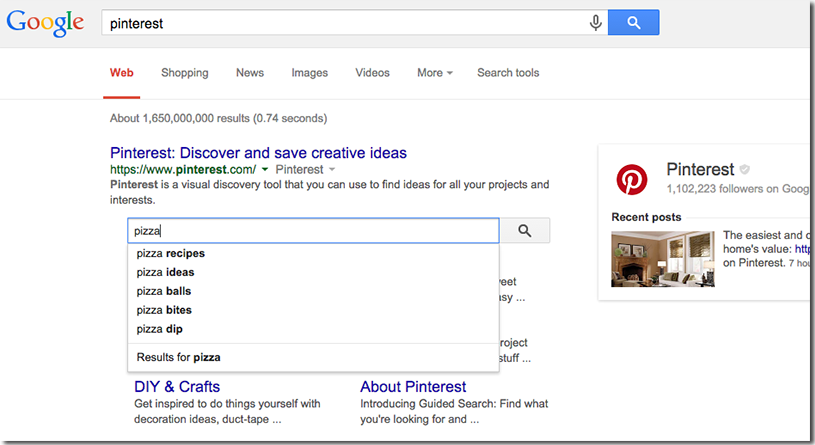
1.) Coperate Contacts & Social Profiles
เว็บไซต์ประเภทบริษัท / หน่วยงาน / องค์กร หรือแบรนด์ต่างๆ ไม่ควรพลาด!! ตัวนี้เลยครับ ทุกคนที่ใช้ Google ต้องคุ้นเคยแน่นอน เมื่อเราค้นหาข้อมูลบริษัทหรือแบรนด์ดังๆ จะขึ้นรูปแบบพิเศษดังตัวอย่างภาพด้านล่างนี้
นั้นละครับ หากใครที่อยากให้ขึ้นบ้างก็ใช้ตัวนี้เลย !!
รายละเอียดเพิ่มเติม: https://developers.google.com/structured-data/customize/social-profiles
รับรองว่าโดดเด่น !! กว่าคู่แข่งอื่นที่ชื่อใกล้เคียงกัแน่นอน !! หรือเอาไปประยุกต์ใช้กับคีย์เวิร์ดที่ทำอันดับอยู่ก็ได้นะ เด่นชัดแบบขาดลอยยิ่งกว่า Adwords ซะอีก ++++++ O_O


2.) Rich Snippets for Products / Events / Software & Apps / Articles etc…..
ตัวนี้ถือว่าเป็นพระเอกของงาน และถูกนำไปใช้บ่อยมาก นั้นก็คือส่วนที่เรียกว่า Rating & Reviews ซึ่งหากใครที่ท่องเที่ยวหรือซื้อของจากเว็บต่างประเทศ ก็จะพบบ่อยมาก ในการทำเว็บด้วย Rich Snippets ในรูปแบบดังกล่าวนี้
โดยในส่วนนี้มันเด็ด !! ก็ตรงที่ เราไม่จำเป็นต้องมีคนมารีวิวจริง แต่สามารถใส่ข้อมูลเพื่อให้มีรูปแบบหรือผลการค้นหาที่โดดเด่นกว่าคู่แข่งได้ และแน่นอนว่ามันเป็นส่วนช่วยในการตัดสินใจให้คนเข้าเว็บเราได้ง่ายยิ่งขึ้นนั้นเอง
ไปดูภาพตัวอย่างกันเลย…
2.1 ) แบบมีภาพประกอบพร้อมรีวิวและคะแนน
รายละเอียดเพิ่มเติม:

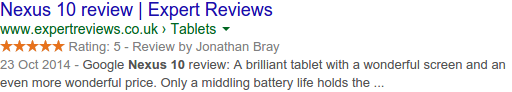
2.2 ) แบบมีคะแนนและมีระบุว่าถูกรีวิวโดยใคร

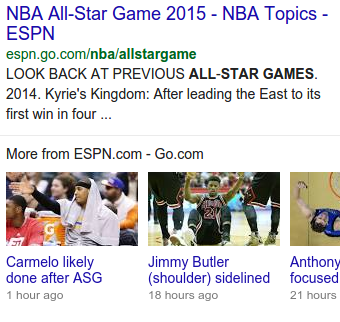
2.3 ) สำหรับเว็บข่าวหรือบทความที่มีการอัพเดทถี่มาก… . . .

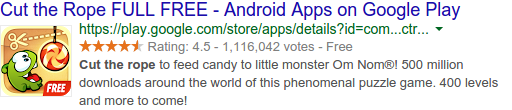
2.4) for Apps แบบนี้เหมาะสำหรับคนทำ Apps หรือเว็บดาวน์โหลดโปรแกรมสุดๆ !!

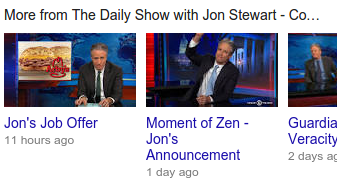
2.5) for Video เว็บแนววีดีโอและคลิปต่างๆ ไม่ควรพลาดตัวนี้เลย

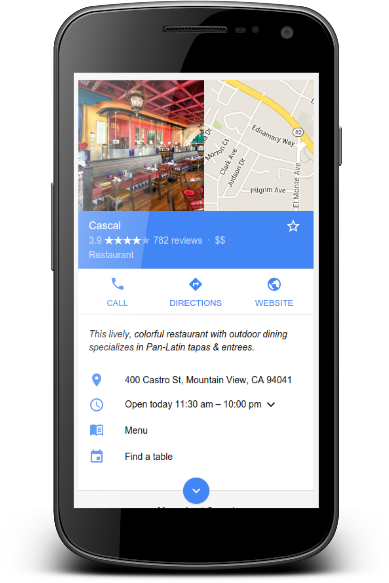
3.) Places Action & Local Business

ข้อนี้เหมาะกับกลุ่มธุรกิจประเภทที่พักและรีสอร์ทมากครับ เพราะเวลาใครค้นหาที่พักเราแล้วมันก็จะขึ้นแผนที่ให้เลย ซึ่งปกติหากเราไม่ใส่มันก็จะวิเคราะห์จากการเช็คอิน / ความสัมพันธ์ของเว็บกับที่อยู่ ที่ระบุไว้บนเว็บ หรือดึงจาก Google Business และ Google Plus อย่างใดอย่างหนึ่ง ที่มันคิดว่าน่าจะใช่ที่สุด แต่มันช้า !! เราจึงใช้วิธีนี้จึงน่าจะเห็นผลได้เร็วที่สุดครับ
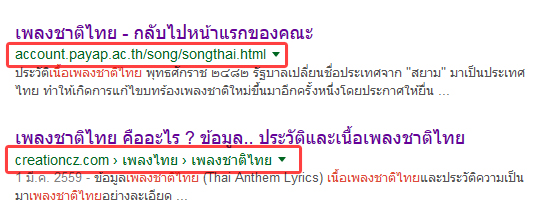
4. ) Breadcrumb / Site Navigation
ความจริงตัวนี้ก็มีมานานแล้วนะครับ (ดังภาพตัวอย่างด้านล่าง) ซึ่งปกติแล้วเนี่ยก็อย่างที่ผมบอกเลย มันจะใช้เวลาในการวิเคราะห์เว็บเราในระยะเวลาที่ไม่อาจมีใครตอบได้ว่าเมื่อไหร่ !! มันจะขึ้นดังใจเรา
ดังนั้นหากเรามีการใช้ “ข้อมูลเชิงโครงสร้าง” และเราใช้มันอย่างถูกต้องแล้วนั้น มันก็จะขึ้นให้ดังใจเรา อย่างเช่นตัวอย่างด้านล่างนี้เลยครับ
แต่เว็บไหนที่ไม่ได้ใส่ ก็ไม่ใช่ไม่มีโอกาสขึ้นนะครับ มีครับ แต่ต้องรอ !! (เมื่อไหร่ก็ไม่มีใครตอบได้)

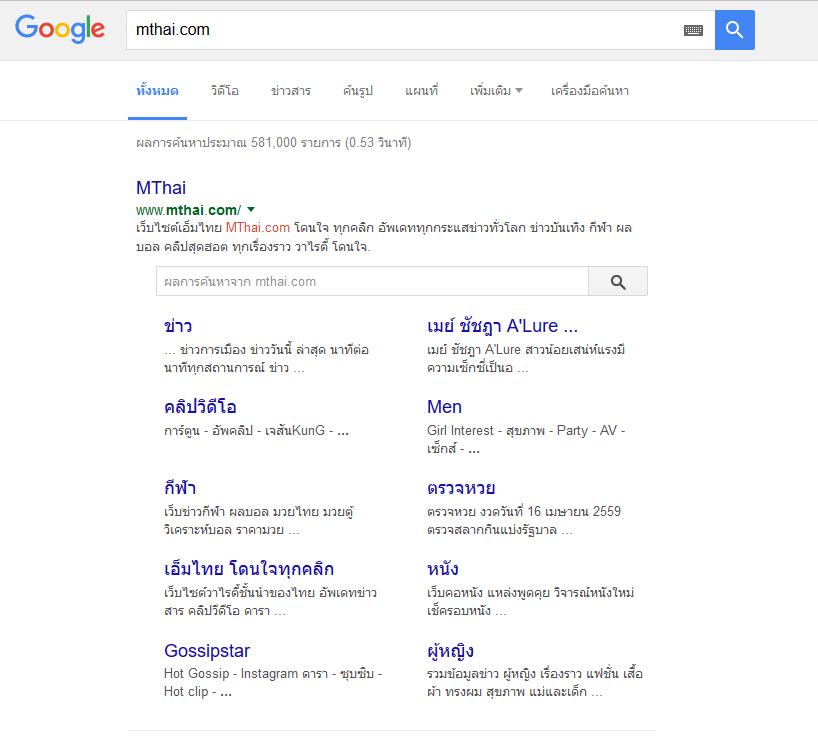
5.) Sitelinks Search Box
ตัวนี้เว็บดังๆ จะฮิตมากครับ

เว็บในไทยที่เห็นชัดๆ เลยก็ Mthai ก็เลือกใช้ครับ

*** เขียนมาได้ระยะหนึ่ง เริ่มรู้สึกว่าเนื้อหายาวมากกกกเลย ***

ผมอ่านบทความตัวเองแบบทวนนนนนนนนซ้ำ… อยู่หลายรอบ ก็ยังรู้สึกว่ายังให้ข้อมูลได้ไม่ละเอียดมากเท่าไหร่ แต่ก็กลัวว่าเนื้อหาเยอะแล้วผู้เริ่มทำจะงงจนตามไม่ทันกันเหมือนกันครับ
…เอายังไงดี…
 +
+
…แสดงความคิดเห็นกันมาได้นะครับ…
หัวข้อไหน งง และไม่เข้าใจ แสดงความคิดเห็นไว้ด้านล่างนะครับ เดี๋ยวผมจะเข้ามาติดตามและอัพเดทให้เรื่อยๆ และแจ้งการอัพเดทผ่าน Comments ตอบให้ทุกท่าน เลยแล้วกันครับ

เนื้อหายังไม่จบ !! อย่างเพิ่งรีบปิดกันนะะะะะ. .. .
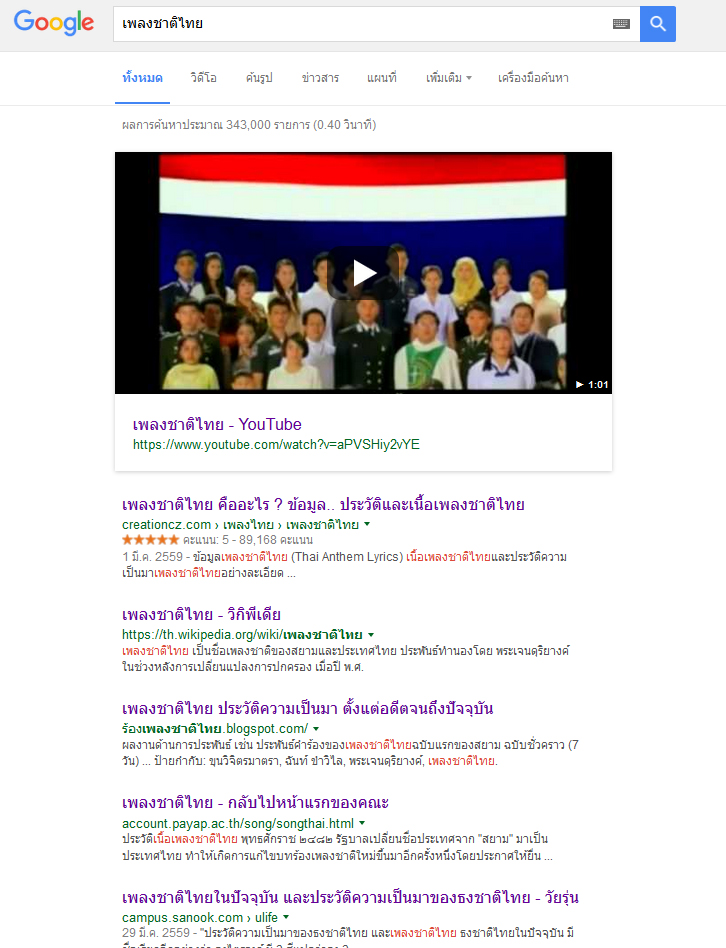
ถ้าผมเขียนแล้วจบตรงบรรทัดนี้เลย ก็อาจดูตัดบทเกินไปหน่อย เอาเป็นว่าผมจะยกตัวอย่างวิธีใช้ จากเว็บ CreationCz.com ที่ผมใช้แข่งในครั้งนี้ให้แล้วกันครับ ว่าแต่ละอันผมใส่อย่างไรบ้าง เพื่อจะได้เห็นภาพแล้วลองนำไปใช้กันได้ง่ายขึ้น

ตัวที่ผมใช้ประกอบด้วยข้อมูลเชิงโครงสร้างดังนี้…

ใครตามไม่ทันและไม่รู้ว่ามันมายังไง ให้ไปที่ :
https://developers.google.com/structured-data/testing-tool/
จากนั้นก็กดใส่ URL ของเว็บผมนั้นคือ :
https://creationcz.com/lyrics/เพลงชาติไทย/
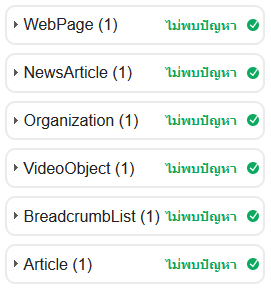
ก็จะเจอผลลัพธ์สรุปดังภาพด้านบน
*** และนี่คือตัวอย่าง Code คำสั่งที่ผมใส่ ***
———– ส่วนที่ระบุแบบ Article ในรูปแบบ Web Page ———–
<script type=”application/ld+json”>
// <![CDATA[
{
“@context“: “http://schema.org”,
“@type“: “Article”,
“mainEntityOfPage”: {
“@type“: “WebPage”,
“@id“: “https://creationcz.com/lyrics/%E0%B9%80%E0%B8%9E%E0%B8%A5%E0%B8%87%E0%B8%8A%E0%B8%B2%E0%B8%95%E0%B8%B4%E0%B9%84%E0%B8%97%E0%B8%A2/”
},
“headline“: “เพลงชาติไทย”,
“datePublished“: “2016-03-01”,
“dateModified“: “2016-03-31”,
“image“: {
“@type“: “ImageObject”,
“url“: “https://creationcz.com/wp-content/uploads/2016/02/thaianthemflag.png”,
“height“: 800,
“width“: 800
},
“author“: {
“@type“: “Person”,
“name“: “CreationCz.com”
},
“publisher“: {
“@type“: “Organization”,
“name“: “CreationCz (Thailand)”,
“logo“: {
“@type“: “ImageObject”,
“url“: “https://creationcz.com/wp-content/uploads/2010/06/creationcz.png”
}
},
“description“: “เพลงชาติไทย ข้อมูลเพลงชาติไทยและประวัติเพลงชาติไทย บทประพันธ์เพลงชาติโดยหลวงสารานุประพันธ์ ทำนองโดยพระเจนดุริยางค์ และเนื้อเพลงชาติไทย (ฉบับปัจจุบัน)”
}
// ]]>
</script>

———– ส่วนที่ระบุแบบ News Article ———–
<script type=”application/ld+json”>
// <![CDATA[
{
“@context”: “http://schema.org”,
“@type”: “NewsArticle”,
“mainEntityOfPage”: {
“@type”: “WebPage”,
“@id”: “https://creationcz.com/lyrics/%E0%B9%80%E0%B8%9E%E0%B8%A5%E0%B8%87%E0%B8%8A%E0%B8%B2%E0%B8%95%E0%B8%B4%E0%B9%84%E0%B8%97%E0%B8%A2/”
},
“headline“: “เพลงชาติไทย”,
“datePublished“: “2016-03-01”,
“dateModified“: “2016-03-31”,
“image“: {
“@type“: “ImageObject”,
“url“: “https://creationcz.com/wp-content/uploads/2016/02/thaianthemflag.png”,
“height“: 800,
“width“: 800
},
“author”: {
“@type“: “Person”,
“name“: “CreationCz.com”
},
“publisher”: {
“@type“: “Organization”,
“name“: “CreationCz (Thailand)”,
“logo“: {
“@type“: “ImageObject”,
“url“: “https://creationcz.com/wp-content/uploads/2010/06/creationcz.png”
}
},
“description“: “เพลงชาติไทย ข้อมูลเพลงชาติไทยและประวัติเพลงชาติไทย บทประพันธ์เพลงชาติโดยหลวงสารานุประพันธ์ ทำนองโดยพระเจนดุริยางค์ และเนื้อเพลงชาติไทย (ฉบับปัจจุบัน)”
}
// ]]>
</script>
———– ส่วนที่ระบุแบบ Video ———–
<script type=”application/ld+json”>
// <![CDATA[
{
“@context“: “http://schema.org”,
“@type“: “VideoObject”,
“name“: “เพลงชาติไทย”,
“description“: “วีดีโอเพลงชาติไทย (ฉบับเต็ม) ความยาวว 2 นาที เพลงชาติไทย ข้อมูลประวัติเพลงชาติไทย บทประพันธ์โดยหลวงสารานุประพันธ์ ทำนองโดยพระเจนดุริยางค์ ฉบับปัจจุบันที่ใช้ตั้งแต่ พ.ศ. 2482 และเนื้อเพลงชาติไทย”,
“thumbnailUrl“: “https://creationcz.com/wp-content/uploads/2016/02/flag-thai-anthem.jpg”,
“uploadDate“: “2016-02-15”,
“duration“: “PT2M07S”,
“contentUrl“: “https://www.youtube.com/watch?v=QTUCCEr0p54”,
“embedUrl“: “https://www.youtube.com/embed/QTUCCEr0p54”,
“interactionCount“: “10274”
}
// ]]>
</script>
———– ส่วนที่ระบุแบบ Organization (พวก Social Links & Profiles) ———–
<script type=”application/ld+json”>
// <![CDATA[
{
“@context“: “https://schema.org”,
“@type“: “Organization”,
“name“: “เพลงชาติไทย”,
“url“: “https://creationcz.com/lyrics/%E0%B9%80%E0%B8%9E%E0%B8%A5%E0%B8%87%E0%B8%8A%E0%B8%B2%E0%B8%95%E0%B8%B4%E0%B9%84%E0%B8%97%E0%B8%A2/”,
“logo“: “https://creationcz.com/wp-content/uploads/2010/06/creationcz.png”,
“sameAs“: [“https://www.facebook.com/ThailandMusicNational”, “https://www.twitter.com/anurakpj”, “https://plus.google.com/+CreationczThailand”]
}
// ]]>
</script>
———– ส่วนที่ระบุแบบ Webpage ———–
********* ที่มีดาวขึ้นเพราะหัวข้อนี้แหละครับ ***********
<script type=”application/ld+json”>
// <![CDATA[
{
“@context“: “http://schema.org/”,
“@type“: “WebPage”,
“name“: “เพลงชาติไทย”,
“description“: “เพลงชาติไทย ข้อมูลเพลงชาติไทยและประวัติเพลงชาติไทย บทประพันธ์เพลงชาติโดยหลวงสารานุประพันธ์ ทำนองโดยพระเจนดุริยางค์ และเนื้อเพลงชาติไทย (ฉบับปัจจุบัน)”,
“aggregateRating“: {
“@type“: “AggregateRating”,
“ratingValue“: “5”,
“bestRating“: “5”,
“worstRating“: “1”,
“ratingCount“: “89168”
}
}
// ]]>
</script>
ตัวอย่าง Coding ด้านบนนี้ ในความจริงแล้วสามารถนำไปใช้ได้เลยนะครับ วิธีแก้ไขหรือประยุกต์ก็ไม่ยากเลยครับ แก้พวกวันที่หรือข้อความไทยต่างๆ ให้เป็นของเว็บผู้อ่านเองก็เรียบร้อยครับ รวมถึง Rating ก็เอาไปปลอมๆ เนียนๆ กันได้เลยครับง่ายมาก

วิธีใช้หากเป็น WordPress หรือบนเครื่องมือช่วยเขียนก็กดปุ่มในโหมด Source Code / HTML แล้วก็อปไปไว้ล่างสุดของบทความ ก็เรียบร้อยครับ
****** วิธีในการเลือกใช้รูปแบบอื่น *******

ไปที่เว็บนี้เลยครับ (ของ Google โดยตรง) :
https://developers.google.com/structured-data/
ด้านซ้ายมือจะมีหัวข้อให้เลือก (ความจริงเนื้อหาหลายส่วนผมก็นำมาจากเว็บกู้เกิ่ลนี่ละครับมาเขียนประกอบกันไป) ** ในแต่ละหัวข้อ จะมีตัวอย่าง Code เหมือนที่ผมนำมาให้ดูครับ **
ซึ่งเรียกว่า : JSON-LD
แต่มันก็จะมีให้เลือกเยอะไปหมดเช่น MICRO DATA และ RDFA
….ไม่ต้องไปสนใจมันครับ….

จำง่ายๆ แค่ว่าโค้ดคำสั่งแบบ JSON-LD คนไม่เห็น บอทเห็น (ซ่อนไว้ไม่ให้รกเว็บ) แต่อันอื่นคนเห็นและบอทเห็นบนหน้าเว็บเลย แค่นั้นก็พอครับ เพราะท่านที่ไม่ชำนาญโค้ดจะงง จำคร่าวๆ เท่านั้นก็พอครับ
สุดท้ายของบทความ ตอนที่ #2 Part 2/3 นี่ ผมเองก็ไม่ได้เขียนเรื่อง Google Webmaster Tools ในส่วนของการจุดธูปเรียกบอท และ W3 Total Cached แต่ 2 หัวข้อที่เหลือนี้ ไม่เยอะมากครับ แต่กลัวรวมแล้วจะจะยิ่งยาวและผู้ที่เพิ่งเริ่มต้นยิ่ง งง ภาษาหนังจีนก็เรียกกันว่า… “ธาตุไฟเข้าแทรก”

ก่อนถึงตอนถัดไปหรือ ตอนที่ #3 Part 3/3 ผมจะทำเป็นตอนพิเศษสำหรับ Google Webmasters Tools และ W3 Total Cached หรือคำศัพท์ที่เกี่ยวข้องให้นะครับ (ปลั๊กอินอื่นๆ เกี่ยวกับ Cached จะใช้ศัพท์คล้ายกันครับ) คิดว่าคงเป็นประโยชน์ไม่มากก็น้อยครับ

แสดงความคิดเห็นกันมาได้นะครับ ขอตัวหนีไปเขียนตอนที่ #2 Part 3/3 และตอนพิเศษก่อนนะครับ ไปละ
(ขอบคุณทุกท่านที่อ่านและติดตามกันนะครับ หากผิดพลาดประการใด ผมต้องขออภัย ณ ที่นี้ด้วยนะครับ แนะนำหรือติชมกันเข้ามาได้ทุกเมื่อนะครับทาง: https://www.facebook.com/ChiVasCz)
ChiVas Cz 🙂